La plate forme de développement Polymer de Google est annoncée par le géant d’internet comme l’outil ultime pour développer rapidement des applications web responsives. J’ai donc décidé de m’essayer à ce nouveau framework et de partager mon expérience.
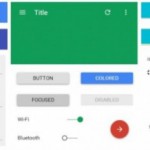
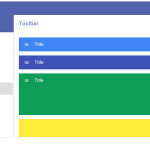
Dans ce tuto N°3 le but est de mettre une action sur mes menus, sur un clique j’appelle une page précise. Ci-dessous le résultat ou cliquez sur le lien.
[jwplayer mediaid=”130059″]Pour réalisation cette fonctionnalité le projet Polymer propose la librairie sampler-scaffold.html. Cette librairie est plutôt un regroupement d’autres librairies permettant de réaliser en quelques lignes une web app standard avec une amination sur les pages appelées qui slident du bas vers le haut.
Je crée un répertoire page dans lequel je met 2 pages page1.html et page2.html
code page1.html
[code lang=”html”] <html><head>
</head>
<body>
<h2 align="center">Page 1</h2>
</body>
</html>
[/code]
Code page2.html
[code lang=”html”] <html><head>
</head>
<body>
<h2 align="center">Page 1</h2>
</body>
</html>
[/code]
Dans l’entête de notre fichier Tuto3.html j’appelle les librairies platform.js,core-item.html et sampler-scaffold.html et aussi les meta pour la prise en compte du mobile
[code lang=”html”] <!DOCTYPE html><html>
<head>
<title>TUTO II Lien menu page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<!– [START imports] –>
<script src="bower_components/platform/platform.js">
</script>
<link rel="import"
href="bower_components/core-item/core-item.html">
<link rel="import"
href="bower_components/sampler-scaffold/sampler-scaffold.html">
<!– [END imports] –>
<style shim-shadowdom>
/* [START styles] */
body {
font-family: sans-serif;
}
#navheader {
background-color: #56BA89;
}
.content {
padding: 20px;
}
/* [END styles] */
/* secret demo-only styles */
core-scaffold /deep/ #drawer {
width: 140px;
}
core-scaffold /deep/ #main {
left: 140px;
}
</style>
[/code]
Et en 4 lignes je réalise une application web responsive avec un menu sur le coté, une barre en haut et des pages qui s’affichent avec une amination slide.
[code lang=”html”] <body unresolved><sampler-scaffold label="Tuto II Lien Menu Page">
<core-item label="Page 1" url="page/page1.html" ></core-item>
<core-item label="Page 2" url="page/page2.html" ></core-item>
</sampler-scaffold>
</body>
</html>
[/code]
Encore un fois ça a été simple rapide et aucun bug rencontré, mais bon vous me direz rien de vraiment méchant encore.Vous pouvezretrouver la série de ces tutos ici.