Le projet Polymer développé par Google a pour objectif de standardiser et faciliter la réalisation d’applications web responsive. Dans un précedent Tuto (important à lire pour comprendre la suite) j’ai mis en place mon environnement de travail qui va me permettre de m’essayer à ce nouveau framework du géant d’internet.
Dans ce Tuto n°2 je vais réaliser ma première WebApp avec Polymer. je vais développer un logiciel web avec la barre de menu sur le coté gauche, la barre de titre et de notifications en haut et le contenu central contenant le texte Hello word. Ci dessous le résultat obtenu en vidéo.
Avant d’aller plus loin il va falloir mettre en place un accès à notre répertoire projet_I via une adresse web locale, pour cela il faut:
- Lancer le serveur Wamp
- A l’adresse http://localhost/home vous créez un site virtuel projet_I qui pointe sur le répertoire du même nom.
- Ensuite vous accédez à vos développements via l’adresse http://localhost/projet_I/
Le développement avec Polymer commence par le choix des bonnes librairies à implémenter, ensuite avec quelques lignes de codes (ouais ouais c’est ça ouais) vous obtenez facilement une interface responsive.
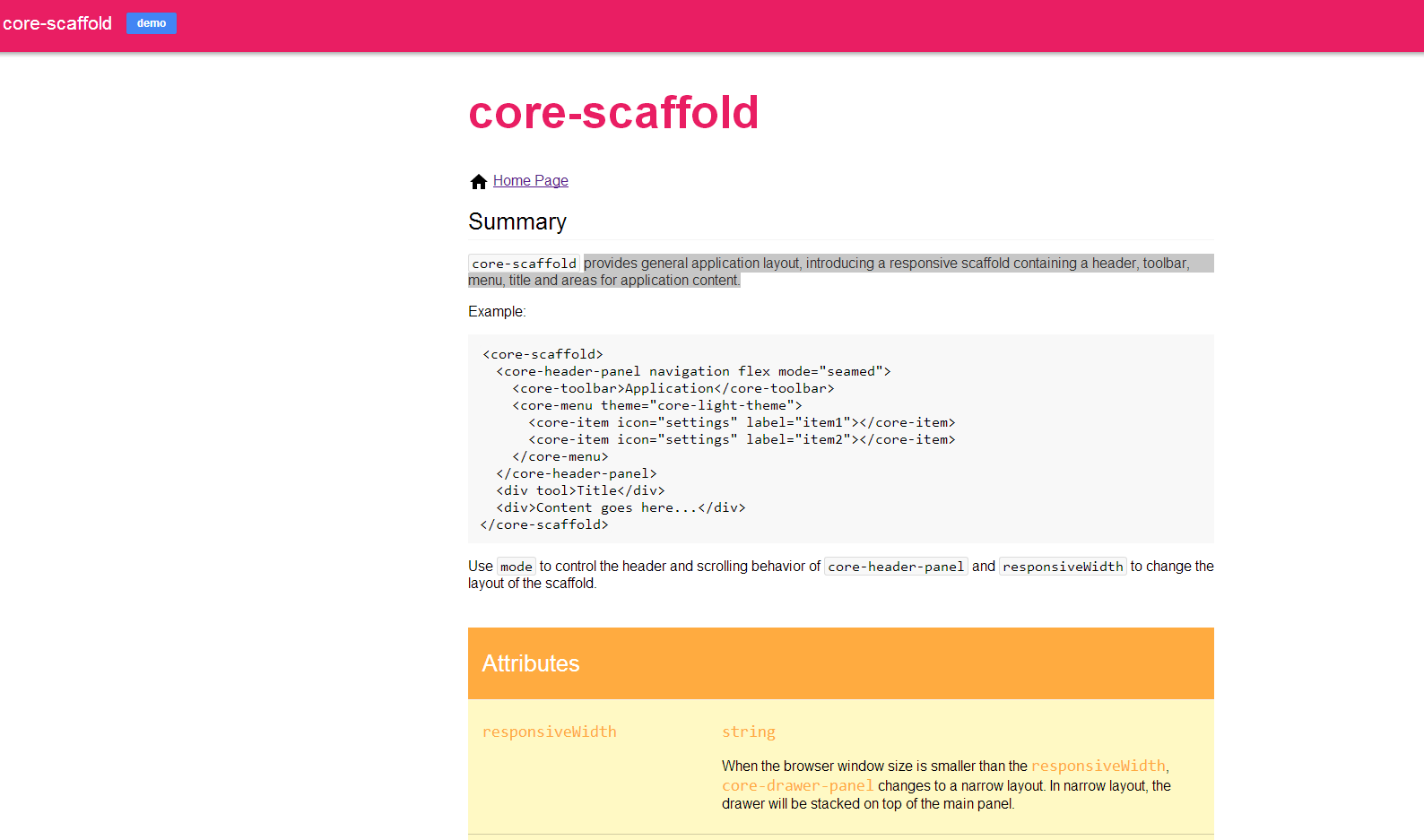
Autre bon point de cet outil c’est l’accès à la documentation, il vous suffit de saisir l’adresse web du répertoire où se trouve la librairie et vous avez au format html la documentation.
Par Exemple pour savoir à quoi sert la librairie core-scaffold.html il faut entrer l’adresse suivant dans votre navigateur (sa dépendra du choix du nom de votre site virtuel) http://localhost/projet_I/bower_components/core-scaffold/
Pour notre première application j’aurais besoin des librairies
- core-scaffold.html
- core-drawer-panel.html
- core-header-panel.html
- core-item.html
- core-menu.html
- core-toolbar.html
Dans le fichier tuto1.html je rajoute les appels au librairies dans la balise <head> .
[code lang=”html”] <!DOCTYPE html><html>
<title>TUTO I Hello Word</title>
<head>
<script src="bower_components/platform/platform.js">
</script>
<link rel="import" href="bower_components/core-toolbar/core-toolbar.html">
<link rel="import" href="bower_components/core-menu/core-menu.html">
<link rel="import" href="bower_components/core-item/core-item.html">
<link rel="import" href="bower_components/core-header-panel/core-header-panel.html">
<link rel="import" href="bower_components/core-drawer-panel/core-drawer-panel.html">
<link rel="import" href="bower_components/core-scaffold/core-scaffold.html">
</head>
[/code]
La librairie javascript platform.js est obligatoire. Ensuite dans la balise body c’est un jeu d’encapsulation des balises du framework
[code lang=”html”] <body unresolved><!– [START html] –>
<core-scaffold>
<core-header-panel navigation flex>
<core-toolbar id="navheader">
<span>Menu </span>
</core-toolbar>
<core-menu>
<core-item label="Etape I"></core-item>
<core-item label="Etape 2"></core-item>
</core-menu>
</core-header-panel>
<span tool>Tuto Developpement Polymer</span>
<div class="content">
Hello Word
</div>
</core-scaffold>
<!– [END html] –>
</body>
[/code]
- la balise core-scaffold pour l’ensemble de la web app.
- la balise core-header-panel pour le menu.
- la balise core-toolbar pour le titre du menu.
- la balise core-menu pour encapsuler les menus.
- la balise core-item pour chaque ligne du menu.
- Une div avec une class content pour le contenu
Comme pour un fichier html on peut appliquer le style qu’on veut sur l’ensemble des balises.
Le code en entier.
[code lang=”html”]<!DOCTYPE html>
<html>
<title>TUTO I Hello Word</title>
<head>
<!– [START imports] –>
<script
src="bower_components/platform/platform.js">
</script>
<link rel="import"
href="bower_components/core-toolbar/core-toolbar.html">
<link rel="import"
href="bower_components/core-menu/core-menu.html">
<link rel="import"
href="bower_components/core-item/core-item.html">
<link rel="import"
href="bower_components/core-header-panel/core-header-panel.html">
<link rel="import"
href="bower_components/core-drawer-panel/core-drawer-panel.html">
<link rel="import"
href="bower_components/core-scaffold/core-scaffold.html">
<!– [END imports] –>
<style shim-shadowdom>
/* [START styles] */
body {
font-family: sans-serif;
}
#navheader {
background-color: #56BA89;
}
.content {
padding: 20px;
}
/* [END styles] */
/* secret demo-only styles */
core-scaffold /deep/ #drawer {
width: 140px;
}
core-scaffold /deep/ #main {
left: 140px;
}
</style>
</head>
<body unresolved>
<!– [START html] –>
<core-scaffold>
<core-header-panel navigation flex>
<core-toolbar id="navheader">
<span>Menu </span>
</core-toolbar>
<core-menu>
<core-item label="Etape I"></core-item>
<core-item label="Etape 2"></core-item>
</core-menu>
</core-header-panel>
<span tool>Tuto Developpement Polymer</span>
<div class="content">
Hello Word
</div>
</core-scaffold>
<!– [END html] –>
</body>
</html>
[/code]
J’ai été agréablement surpris par la réalisation de cette première application tout a bien fonctionné du premier coup. Ça a été rapide et simple en espérant que la suite sera pareil.Vous pouvez retrouver la série de ces tutos ici.